
Avec le retour du confinement et l’obligation de fermer boutique, beaucoup de commerçants se retrouvent dans une situation très délicate financièrement. Il existe toutefois un moyen très simple à mettre en œuvre pour ceux qui ont déjà un site web réalisé sous WordPress et qui utilisent WooCommerce, l’extension e-commerce mise en place par près de 4 millions de sites dans le monde [1].
WooCommerce permet de présenter un catalogue de produits que l’on peut ou non proposer à la vente en ligne. Et je vais vous montrer comment ajouter simplement la possibilité de faire du « click and collect », c’est-à-dire de la vente à emporter, depuis ce catalogue, soit comme méthode supplémentaire, soit comme seule méthode de vente.
La partie spécifiquement WooCommerce
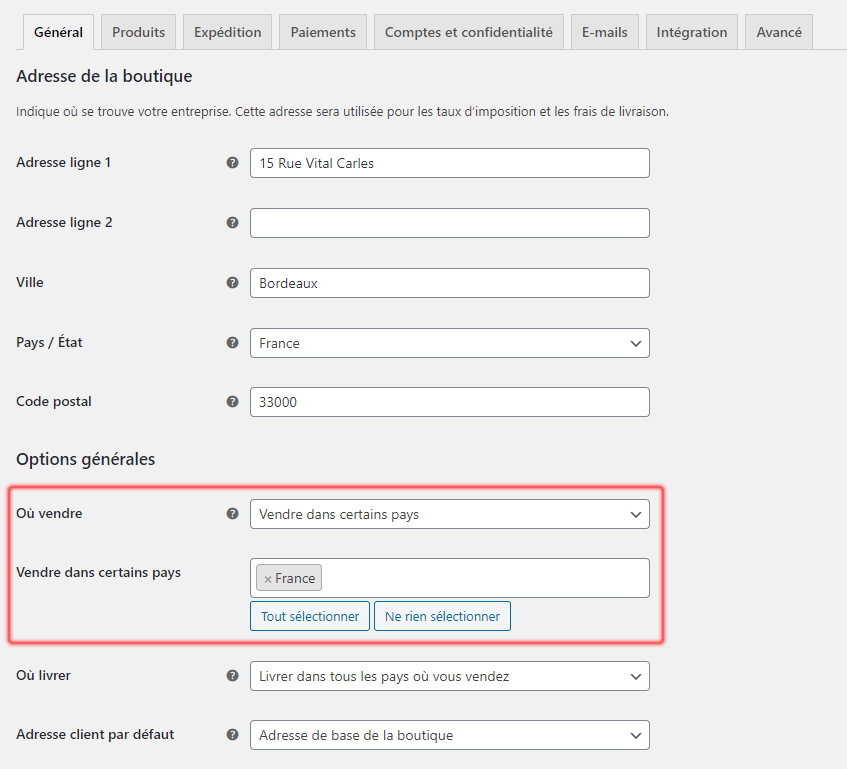
Si vous n’avez pas encore configuré WooCommerce pour vendre en ligne, commençons par définir une zone géographique [2] dans « WooCommerce > Réglages > Général » :

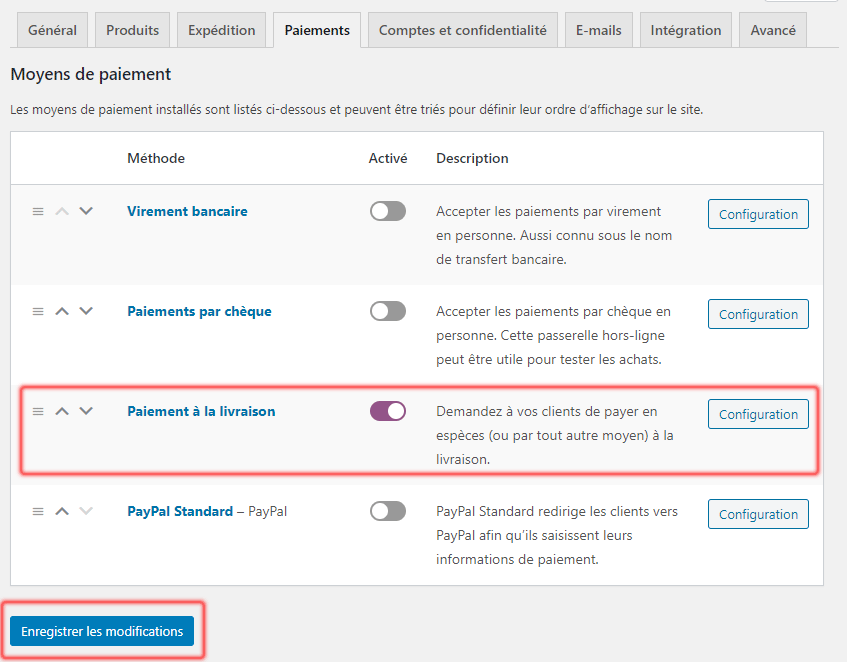
Il faut ensuite configurer un mode de paiement. Il est tout à fait possible d’utiliser un mode de paiement en ligne mais, pour faire simple, nous allons proposer un règlement au comptant lors du retrait de la commande en magasin [3] dans « WooCommerce > Réglages > Paiements » :

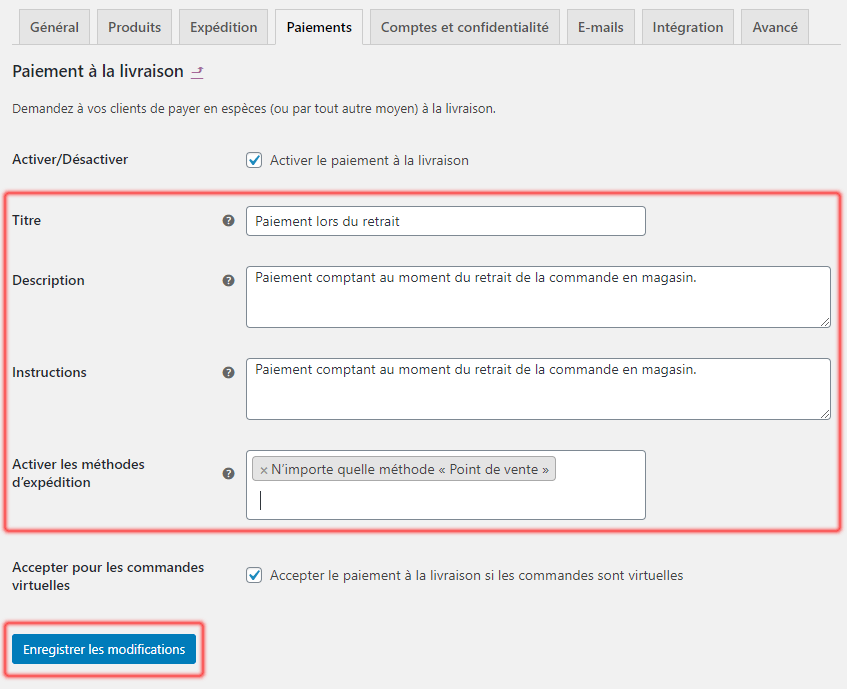
Cliquez sur le bouton « Configuration » à droite pour modifier les informations que le client verra figurer sur son panier d’achat :

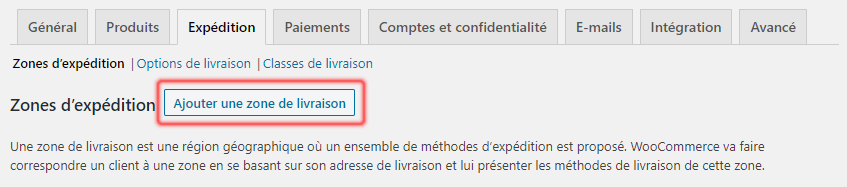
Il nous reste encore à configurer la méthode « d’expédition » [4], qui sera un retrait en boutique, dans « WooCommerce > Réglages > Expédition » :

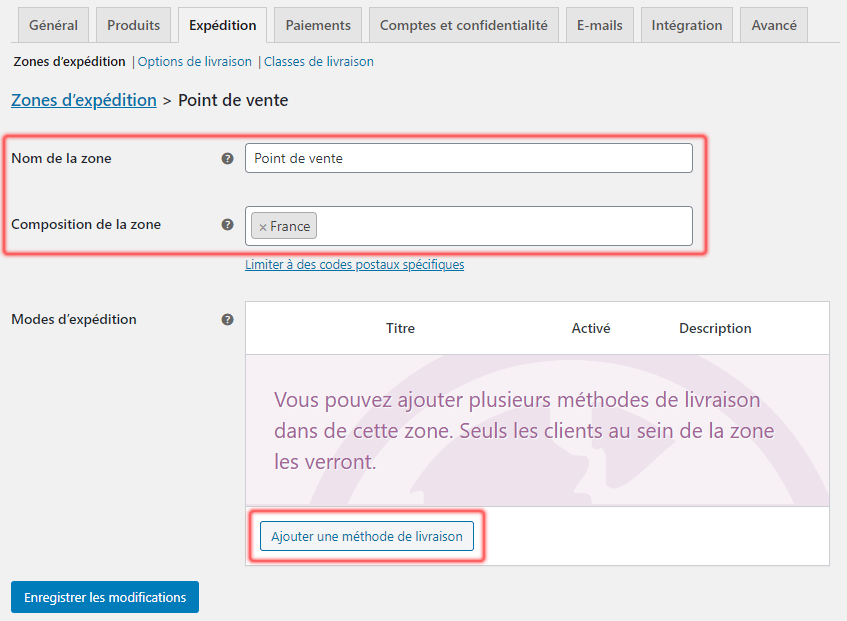
Nous ajoutons une « zone de livraison » qui correspondra au point de vente, c’est-à-dire notre magasin :

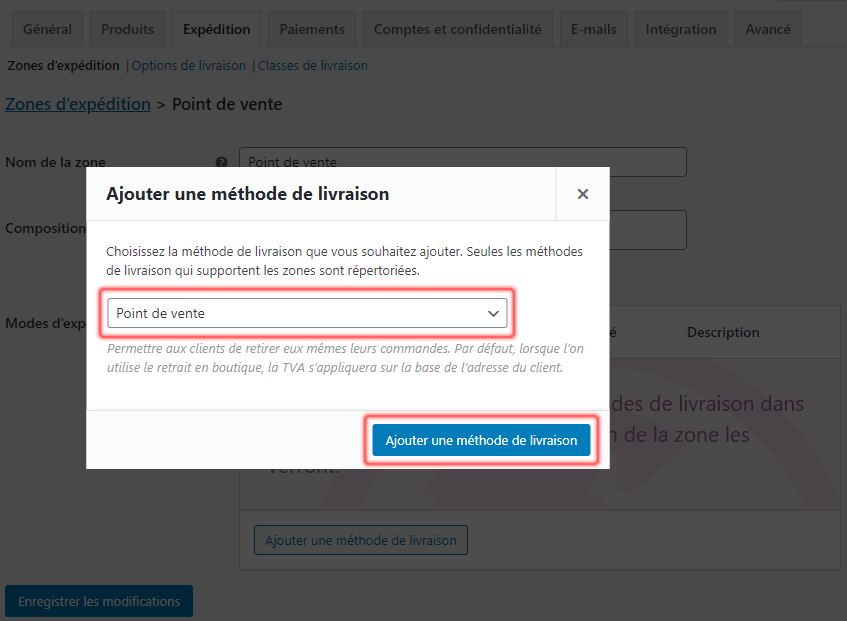
Nous ajoutons ensuite une « méthode de livraison », c’est à dire le retrait sur le « point de vente » :

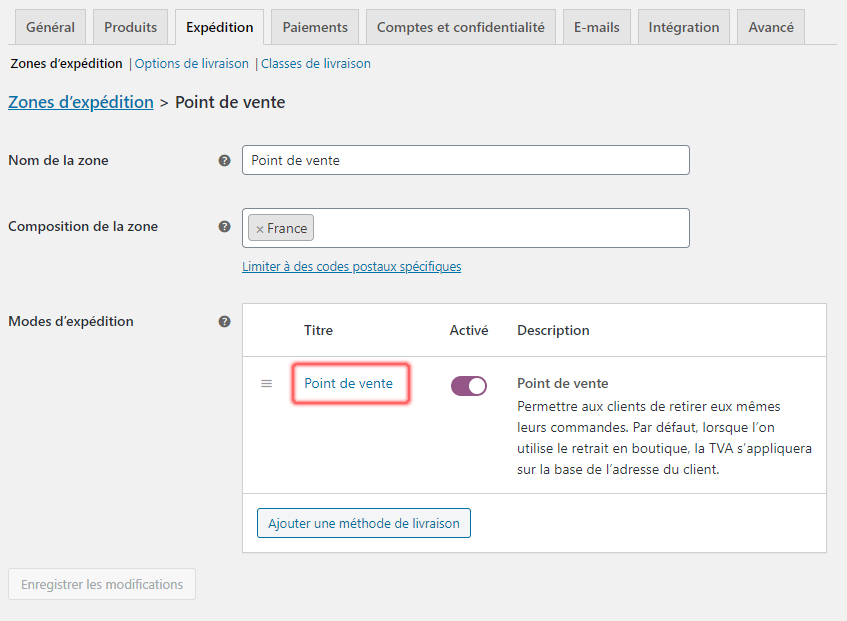
Le mode d’expédition est maintenant créé :

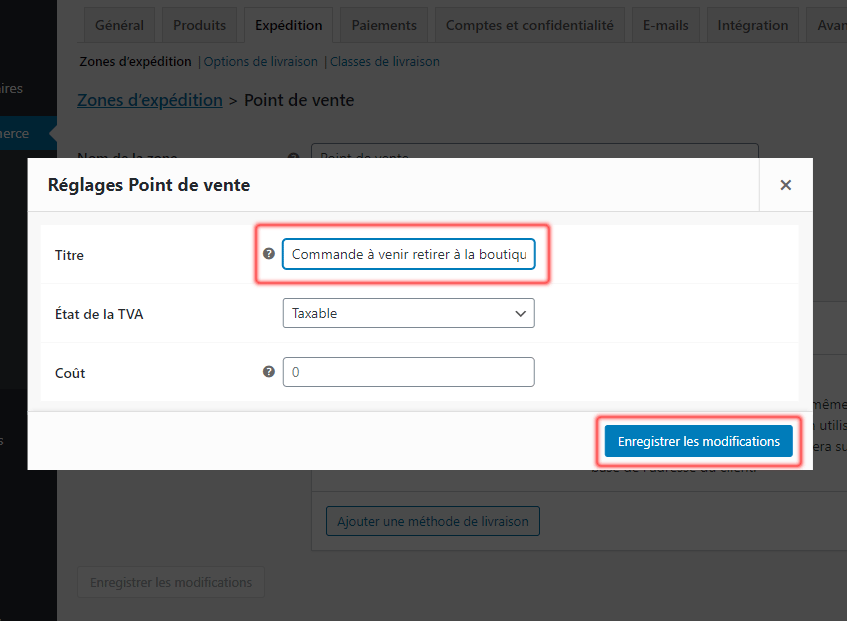
Et nous l’explicitons pour l’internaute :

Vous pouvez même repréciser dans ce champ l’adresse de la boutique par exemple : « Commande à venir retirer à la boutique 15 Rue Vital Carles à Bordeaux ».
Voila pour la partie de l’installation du « click and collect » sur WooCommerce.
La partie gestion du ramassage des commandes
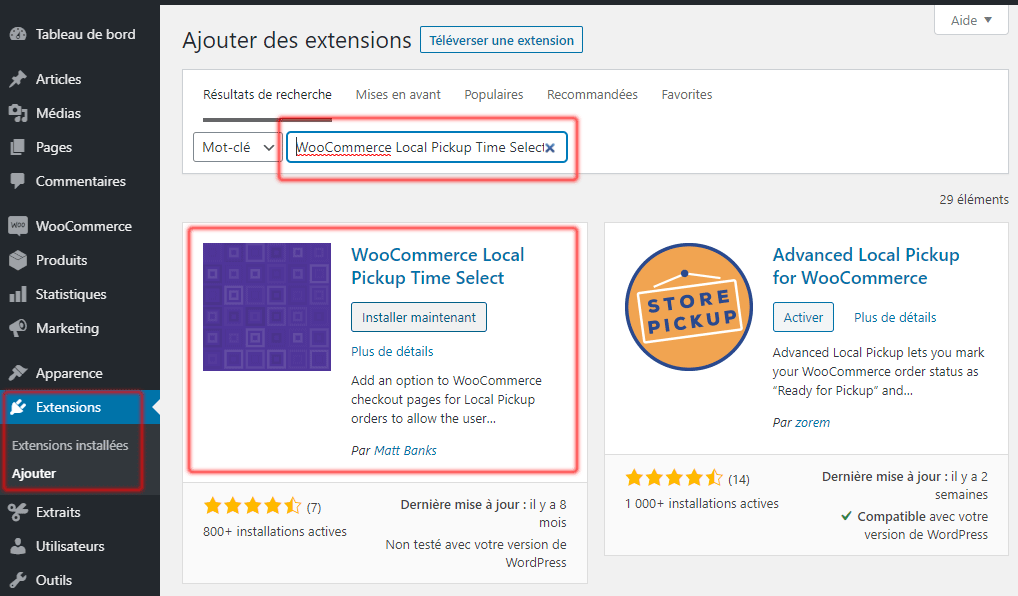
Nous allons maintenant nous occuper de la prise de rendez-vous pour que l’internaute puisse passer récupérer sa commande à la boutique. L’objectif est qu’en tant que vendeur vous allez définir les créneaux horaires auxquels vous êtes disponible pour recevoir vos clients, ainsi que la fréquence à laquelle vous souhaitez que les visites s’enchainent. Il existe plusieurs extensions qui proposent d’ajouter ce type de fonctionnalité à votre boutique. WooCommerce Local Pickup Time Select est une extension gratuite qui me semble parfaitement adaptée pour atteindre cet objectif. Nous allons donc commencer par l’installer :

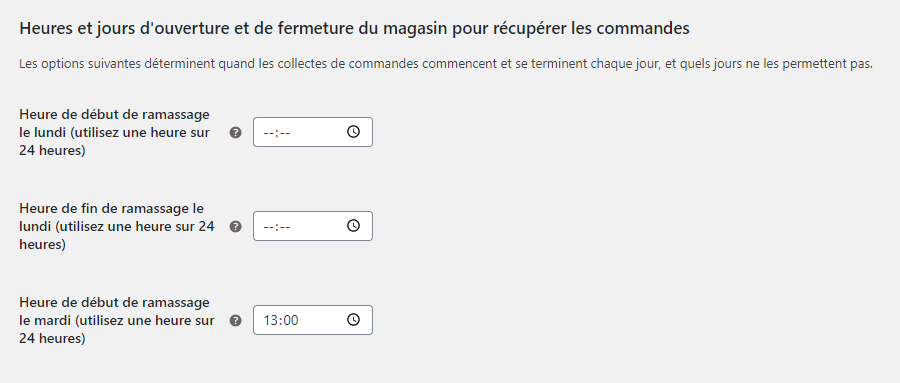
Après l’avoir activé, rendez-vous sur la page des réglages généraux de WooCommerce pour la configurer. Vous pourrez choisir les jours et les heures auxquels vous souhaitez ouvrir la boutique au ramassage des commandes :

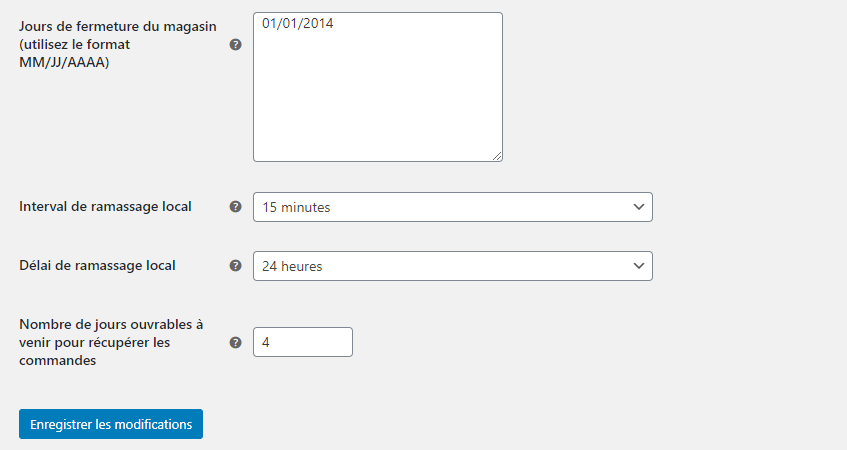
Vous pouvez ensuite préciser les jours de fermeture exceptionnels, le délai de disponibilité, le nombre de jours de mise à disposition ainsi que l’intervalle de temps entre chaque ramassage :

Le résultat sur votre page de commande
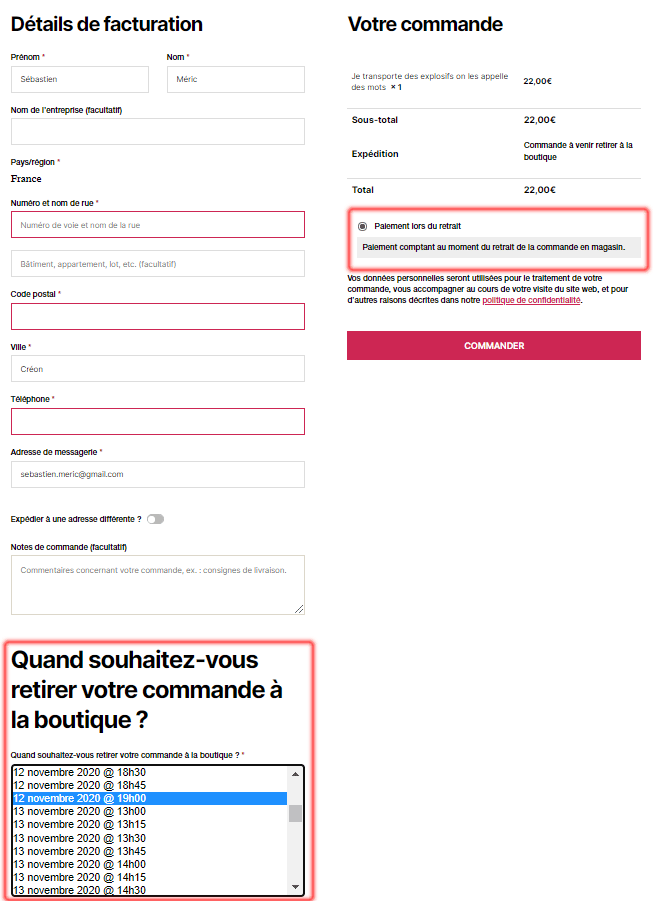
Et voici donc ce que ça donne sur la page de commande de votre e-boutique :

Votre client peut choisir de retirer sa commande à la boutique et quand il souhaite le faire, en fonction de vos disponibilités, en prenant rendez-vous au moment même de la commande !
Ainsi, le plus simplement du monde, tout est désormais en place pour vous permettre de faire du « click and collect » depuis votre site web.
Des cerises sur le gâteau
Voici quelques trucs supplémentaires pour parachever le tout 🙂
Tout d’abord, le plugin WooCommerce Local Pickup Time Select n’étant pas traduit en français, voici ce qu’il est possible de faire pour y remédier. J’ai traduit pour vous les différents intitulés et j’ai soumis ces traductions aux auteurs. Peut-être les intégreront ils prochainement directement dans leur plugin… En attendant vous pouvez télécharger les fichier mo et po et les déposer en FTP sur votre site dans le dossier wp-content/languages/plugins/. Vous pouvez également installer l’extension Loco Translate [5] qui vous permettra de traduire vous même non seulement ce plugin mais également toutes les chaines non traduites de votre thème ou d’autres plugins que vous auriez installé sur votre site.
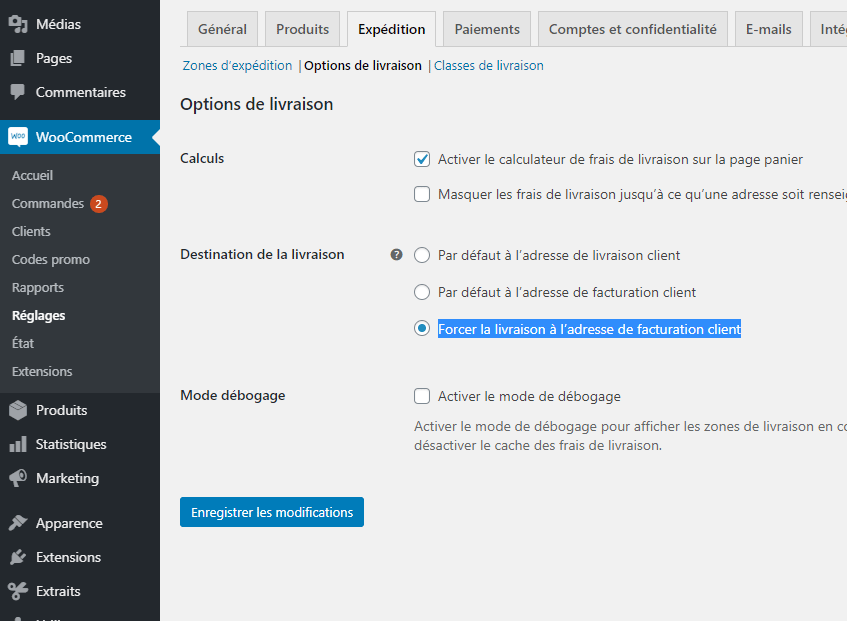
Ensuite, si vous ne proposez que le « click and collect » comme méthode de « livraison », voici le moyen de supprimer la possibilité d’ajouter une adresse de livraison. Il suffit de cocher « Forcer la livraison à l’adresse de facturation client » dans « WooCommerce > Réglages > Expédition > Options de livraison > Destination de la livraison » :

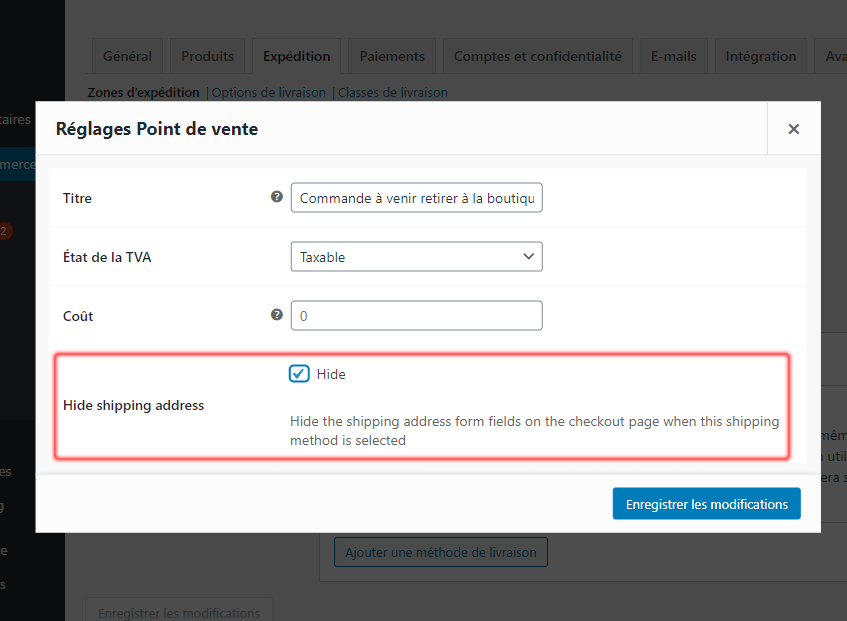
Ou bien vous pouvez installer le petit plugin WooCommerce Hide Checkout Shipping Address qui propose de cacher les références à l’adresse de livraison en fonction des méthodes que vous proposez :

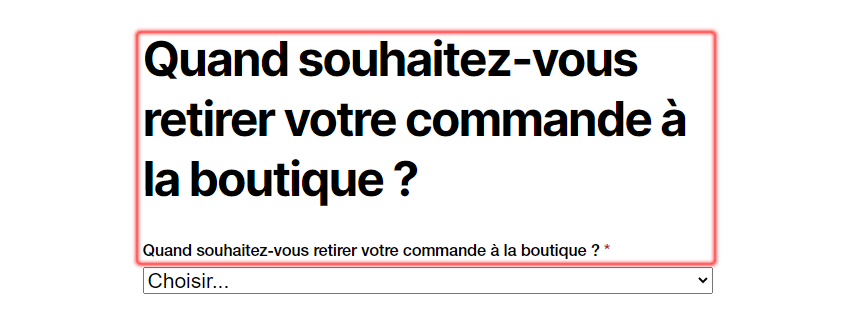
Enfin, vous avez peut-être remarqué que le titre et le label du menu déroulant sont identiques. Nous avons donc deux fois la même phrase écrite l’une sous l’autre. La première écrite en gros (suivant le design propre à votre thème), puisque c’est un titre et l’autre en plus petit qui correspond au label du menu de selection :

J’ai indiqué ce problème aux auteurs de l’extension. En attendant que ce problème soit résolu, je vous propose un petit correctif en PHP que vous pouvez ajouter à votre site soit directement dans le fichier functions.php de votre thème, soit en utilisant le plugin Code Snippets qui est idéal pour ne pas avoir à éditer les fichiers de son thème :
Voilà ! J’espère que ces quelques informations vous auront aidé à installer une solution de « click and collect » sur votre site. Vous a-t-il été utile ? Avez-vous opté pour une solution alternative ?
Merci Seb Sensei! Très utile, indeed!
De rien Régine 🙂 Si tu l’installes sur un site, met un lien en commentaire si tu veux.
bonjour sebastien comment faire pour rendre le module de choix de pick up seulement obligation quand mon client choisi seulement le rammassage et non une livraison via fedex par exemple
ou tout simplement desactiver le champs obligatoire pour ce module
voici mon site
https://lashopbioactive.loycetranchant.com/commander/
Bonjour. Je me suis rendu compte, il y a quelques semaine maintenant, que j’avais lié le choix du créneau horaire au type de paiement au lieu de le lié à la méthode de livraison. C’est une erreur de ma part. J’ai modifié le code en conséquence mais je n’ai pas encore eu le temps de modifier cet article. Dès que je trouve ce temps, j’expliquerai tout ça. En attendant, voici le code modifié. Essaye-le et dis moi si ça règle ton problème…
C’est un peu compliqué tout ça :). Optez pour une solution clé-en-main de click and collect -> https://click-and-collect.io
Tu trouves ça compliqué ? Bon, normalement, quelqu’un qui as un site e-commerce sous WooCommerce devrait être relativement à l’aise avec l’interface… C’est principalement à eux que ce tuto s’adresse 🙂
Je ne connais pas la solution que tu proposes mais il semble que ce soit pour créer un site complet ? Dans ce cas, et donc pour ceux qui n’auraient pas encore de site web, le choix de la solution à conseiller (WordPress + WooCommerce, celle que tu proposes ou une autre, car il en existe pléthore) dépendra de bien des paramètres…
Ce n’est pas compliqué du tout, ne dites pas n’importe quoi. Quand on y connait rien, le mieux est encore de s’adresser à quelqu’un dont c’est le métier. Et puis votre réponse n’est absolument pas pertinente dans la mesure où ce que vous suggérez n’est pas du tout équivalent en terme de solution.
ps : Merci Sébastien pour cet article fort utile
De rien. Je suis bien content que tu aies trouvé ce tuto utile !
Cool, c’est exactement les renseignements dont j’avais besoin, merci
Tant mieux ! Et si tu installes ce système sur un site, n’hésites pas à mettre un lien en commentaire. Ce sera un bon exemple du résultat que ça peut donner lorsque c’est en place 🙂
C’est impeccable ! Effectué pour notre client :
https://lacraftautrement.fr/
Merci pour ce tuto qui est très utile en cette période !
De rien. Oui, je me suis dit que ça pourrait aider particulièrement en ce moment 🙂
Merci beaucoup pour ces explications claires.J’ai toutefois un souci.J’ai sélectionné le paiement à la livraison mais lorsque j’essaie de passer une commande test , je reçois le message d’erreur moyen de paiement non valide
Merci de votre aide
Alors là, comme ça, non, je ne sais pas… Il faudrait regarder de plus près ce que tu as fait exactement 🙁
Je viens d’avoir le même message d’erreur que toi lors d’autres tests. Regarde ma réponse à Stéphane. Peut-être que ton problème est similaire ?
Merci cela me paraît très clair.
Je vous explique ma recherche :
Les frais de livraison sont gratuits sur mon site et
J’aimerai offrir 15% aux personnes qui choisissent le click and collecte.
Dois-je faire un code promo ou y a t il une solution directe qui intègre le 15% dès que les gens choisissent ce type de livraison.
Merci de votre aide.
Laure
Allez voir mon site !
https ://laurebruas.com
Très jolies sculptures, bravo 🙂 J’ai fait un petit plugin qui permet d’offrir une réduction aux gens qui choisissent le « click an collect », mais je viens de voir qu’il y en avais déjà un installé sur ton site ! Je serais curieux de connaitre la solution que tu as mise en place…
Bonjour Sébastien,
Bravo pour ce petit code en plus pour la remise.
Toutefois, comment je peux faire pour que cette remise ne s’applique pas automatiquement quand j’ai une carte cadeau (en produit virtuel) dans mon panier ?
Merci
Jérôme
Tu peux utiliser cette fonction pour tester si ton panier contient un « produit virtuel » et n’appliquer la réduction que s’il n’en contient pas en modifiant la ligne 50 comme ça :
if ( ! woo_cart_has_virtual_product() && $discount > 0 && $discount <= 100 ) {Je n'ai pas testé. Si ça fonctionne pour toi, n'hésites pas à nous le dire :)
Merci pour ces infos précieuses, ça m’a bien aidé! Par hasard, avez-vous « la trame » pour mettre en place du paiement avec CB par le biais d’un opérateur et non de la banque directement?
Tu peux passer par Stripe par exemple.
Je n’ai pas de tuto là dessus, mais si tu cherches dans Google « stripe woocommerce« , tu tomberas sur plusieurs sites qui expliquent comment faire. En voici 2 qui me semblent assez complets : « Comment installer et configurer Stripe sur WooCommerce » sur codeur.com, et « Comment intégrer Stripe à WordPress » sur wpmarmite.com qui montre la marche à suivre sur WooCommerce dans son point 7.
Bonjour Seb,
Tout d’abord merci pour ce tutoriel. Afin d’éviter des commandes malancontreuses au cas où le client décide au dernier moment de ne pas honorer sa commande. Le paiement à la livraison me paraît très hasardeux. Peut-on payer avant et avoir une date et heure de livraison ? Je ne pense pas qu’on puisse voir ceci ou dans votre tutoriel mis à part si je me trompe . Bon week-end
A priori rien n’empêche de proposer n’importe quel(s) moyen(s) de paiement. J’ai considéré le paiement à la livraison (ou lors du retrait) car j’avais en tête la librairie qui se trouve près de chez moi. Ils utilisent WooCommerce comme catalogue et ne souhaitent pas mettre en place un système de e-commerce à proprement parlé avec paiement en ligne. Mais tu peux très bien désactiver ce mode de paiement et ne proposer que Stripe ou Paypal par exemple. Il n’y a techniquement pas de corrélation entre le mode de livraison et la méthode de paiement.
Merci de ta réponse Sébastien. Tiens d’ailleurs tes mails arrivent en spam. Une méthode qui est pas mal que j’ai découvert en passant par Sendiblue pour le woo-commerce un Tuto la-dessus serait pas mal. Il y a pas de choses qui existent et sont trop s intéressantes. Je suis entrain de voir pour créer une plateforme de voyage. Mais je ne sais pas si nous pouvons mettre une API pour réserver directement les billets d’avions
Merci pour l’info. Il faut que je me penche sur SPF, DKIM et DMARC dès que j’ai un peu de temps… Pour les réservations de vols en ligne, aucune idée. Je n’ai encore jamais fais ça 🙂
Bonsoir Seb, très facile à mettre en place et à configurer. Par contre y’a t-il un moyen de bloquer le créneau d’un retrait à un seul client ? Exemple, x clients peuvent choisir le créneau du 1er décembre à 18h30, ce créneau étant pris par une personne, il faudrait que celui-ci soit grisé et ne plus avoir accès et donc passer au suivant 18H45. Si vous avez la solution, je suis preneur. Cdlt
Effectivement, il serait souhaitable, et spécialement aux heures d’affluence ou pour des boutiques très prisées, de limiter chaque créneaux horaires à un nombre limité de personnes. Cette extension ne le permet hélas pas. Un ticket concernant cette demande a été ouvert sur Github pour réclamer l’ajout de cette fonctionnalité. Il fait suite à la même réclamation sur le forum de support du plugin chez wordpress.org. Mais comme l’explique son auteur, cette option est compliquée à mettre en œuvre car certain cas sont potentiellement problématiques :
– Comment gérer le cas où 2 personnes choisiraient le même créneau au même moment ?
– Comment libérer le créneau si le personne qui l’a choisi ne va pas au bout du processus de commande ?
L’auteur est, semble t-il, actuellement en réflexion à ce propos… N’hésite à lui faire savoir que tu aimerais bien qu’il avance sur le sujet en laissant un commentaire en ce sens aussi bien sur Github que sur le forum de support 🙂
Je suis aussi intéressé par la demande. J’ai essayé de coupler la commande avec l’extension Booking activities, mais impossible de les coupler de manière optimale.
Merci pour toutes ces explications, claires et précises !
De rien 🙂
Bonjour, tout d’abord merci pour ce tuto.
Cependant j’ai une requète si vous avez la solution. Possédant plusieurs magasins de restauration en click & collecte. Est-il possible d’avoir pour chaque magasin les commandes exclusivement les concernant sur leur tablette de commande, ou faut t’il passer par du multistore?
Merci d’avance.
Sachant que ce sont des boulangeries et que chaque magasin est identique et dans la même ville.
Il est possible, de base dans WooCommerce, de définir des « zones d’expéditions » associées à des codes postaux pour des boutiques dans des villes différentes, et ainsi multiplier les points de collecte. Mais si toutes les boutiques sont dans la même ville, ça ne fonctionnera pas… Il existe quelques plugins sur wordpress.org qui proposent la gestion de points de retrait multiples, mais il semble que seules leur version « premium » soient vraiment intéressantes. Il y a également un plugin « officiel » vendu sur le site woocommerce.com nommé « Local Pickup Plus » qui semble proposer ce type de fonctionnalités, et bien d’autres dédiées au « click & collect », mais je ne l’ai pas testé personnellement.
Bonjour Sébastien,
Merci beaucoup pour votre article qui est fort utile et très bien expliqué.
J’ai cependant une petite difficulté à faire fonctionner le fichier de traduction. J’ai tout d’abord fait un copier-coller du contenu des deux pages de traduction mo et po car le download ne fonctionnait pas. Ensuite, j’ai déposé ces deux fichiers dans /wp-content/languages/plugins mais aucune réaction. Je vous précise par ailleurs que c’est moi qui est créé le repertoire languages ainsi que le repertoire plugins, ils n’étaient pas présent de base, peut-être le problème vient de là ? En tout cas si vous avez la moindre idée de pourquoi les traductions ne sont pas prises en compte, je suis preneur 🙂
Bonne journée !
En fait, il n’est pas possible de faire un copier/coller du contenu du fichier
.mocar c’est un fichier compilé.Essaye de télécharger à nouveau les 2 fichiers en faisant un click droit (sous Windows) ou un ctrl + click (sous iOS) sur les liens mo et po en sélectionnant « Enregistrer le lien sous… ». Sinon, j’ai forcé le téléchargement de ces fichier au click, donc essaye de simplement cliquer sur les liens. Le navigateur devrait proposer le téléchargement directement.
L’autre possibilité est de faire un copier/coller uniquement du contenu du fichier
.po, qui n’est qu’un fichier texte, bien renommer le fichier enwoocommerce-local-pickup-time-fr_FR.po, le placer dans/wp-content/languages/plugins, puis, dans l’outil d’administration, aller dans « Loco Translate > Extensions > WooCommerce Local Pickup Time Select > Français », « Synchroniser » et « Enregistrer ». Si le bouton « Enregistrer » est grisé, modifier l’une des traduction en ajoutant, puis en l’enlevant, un espace, par exemple, afin de « simuler » une modification et permettre de l’enregistrer…Je peux aussi t’envoyer les deux fichiers par mail si tu préfère 🙂
Bonjour,
Super tuto très utile, j’aurai une question.
Comment je pourrais désactiver les paiements par virement bancaire uniquement pour le click and collect ?
Merci ! très bon tuto ce qui m’a permis de proposer le clic & collect sur le site d’une amie. Je vais surement le répliquer sur son futur nouveau site. Merci !
De rien 🙂
Bonjour Sébastien,
Merci beaucoup pour ce tuto, cela va nous rendre la vie plus facile !
Par contre, je peux mettre le click and collect en faisant un règlement par CB stripe avant le livraison ?
le client commande / Paye / Vient récupérer sa livraison en fonction de l’horaire choisi.
merci et à bientôt !
Regarde ma réponse à Bertichou 🙂
Bonjour,
Merci pour votre aide précieuse ! Tout s’est bine passé mais j’aimerais savoir si on peut afficher les horaires su réa base du local time (qui est défini dans le Wp mais ne s’applique pas). Merci !
Hummm… Je ne suis pas sûr de bien comprendre la question. L’affichage du jour et de l’heure dans le menu déroulant de la page de validation de la commande respecte bien le format défini dans « Réglages > Général > Format de date et d’heure »… Non ?
Bonjour, j’ai ce même soucis d’heure sous le format : 2:00, 3:00 pour indiquer l’après midi. Comment puis je régler ce petit soucis ? Merci
https://faitesmoifondre
Merci pour ce tutoriel très clair ! Je voulais saluer votre travail effectué sur cet article et les fichiers .po et .mo qui m’ont fait gagner du temps 🙂 Merci encore et bravo ! C’est du beau boulot.
Merci beaucoup. Je suis bien content que ça ait pu vous être utile 🙂
Bonjour,
Tout d’abord merci beaucoup pour ce tuto !
Je ne pratique pas le « click and collect » mais uniquement la livraison du coup je me demandais si il y avait moyen d’appliquer ta méthode de choix de tranches horaires (etc..) mais pour la livraison avec le même plugin ?
Merci d’avance pour ta réponse .
J’imagine que oui. Théoriquement, il suffit de changer les phrases pour proposer une livraison plutôt qu’un retrait en utilisant Loco Translate. Après, comme Yannick le souligne dans son commentaire, ça fait courir le risque de se retrouver à devoir effectuer plusieurs livraisons durant le même créneau horaire puisqu’un créneau choisi ne le retire pas de la liste des créneaux disponibles. C’est gérable pour un retrait de marchandises, mais pour des livraisons, ça me semble plus compliqué… Il est aussi possible d’indiquer des créneaux très larges comme des demis journées par exemple. Ça permettrait de caser plusieurs livraisons durant le même créneau.
Hello ! J’ai suivi ton tuto à la lettre mais le moyen de paiement n’apparait à aucun moment, il existe pas ! Sais-tu par hasard ce qui ne marche pas ?
Hummm… Tu veux dire que lors du checkout, sur la page de validation de la commande, aucun moyen de paiement n’est proposé ? Si c’est ça, vérifie que tu as bien « coché » au moins un moyen de paiement, en l’occurrence « Paiement à la livraison », dans « WooCommerce > Réglages > Paiements ». Pour tester, tu peux même activer tous les moyens de paiements dispo (il y a quatre moyens de paiement par défaut) et vérifier quels sont ceux qui apparaissent et quels sont ceux qui n’apparaissent pas au moment de la validation de la commande.
Ou bien, veux tu dire que dans la page « WooCommerce > Réglages > Paiements » la méthode « Paiement à la livraison » n’est pas disponible ? Dans ce cas, ce n’est pas normal car cette méthode existe par défaut dans WooCommerce…
Tiens nous au courant des résultats de tes investigations…
Bonjour,
Merci beaucoup pour ces infos très utiles et la traduction. Tout fonctionne, cependant…
Question : à partir du moment ou mes clients peuvent soit être livrés, soit retirer en magasin, est-il possible de faire disparaitre les créneaux horaires s’ils choisissent d’être livrés ? (car actuellement le choix d’horaires est obligatoire mais n’a pas de sens pour la livraison, le besoin de les afficher est uniquement pour le retrait en magasin).
Ou, s’il n’est pas possible de les afficher uniquement pour les retrait, alors de faire en sorte que le champ ne soit pas obligatoire. (et je préciserai aux clients que le champ est à renseigner uniquement pour le retrait en magasin).
> Site woocommerce avec divi, paiement en ligne (pas de paiement lors du retrait).
Merci infiniment
« WooCommerce Local Pickup Time Select » est en effet un plugin assez basique qui n’offre pas beaucoup d’options de configuration. Il n’est notamment pas prévu de pouvoir rendre le choix de la date de retrait en boutique optionnel… Pour un contrôle plus fin de la fonctionnalité, je te conseille de regarder du côté de Local Pickup Plus qui me semble très complet mais que je n’ai pas testé. Tu peux aussi demander directement au créateur de l’extension d’ajouter cette option sur Github ou sur le forum de support de wordpress.org ou sur les deux !
En attendant, j’ai réécrit le bout de code que je propose en fin d’article pour qu’il ajoute une case à cocher aux options du plugin. Tu pourras ainsi rendre le champ facultatif ou obligatoire selon tes besoins 🙂 Mais ajoute bien quelque part une ligne pour prévenir tes clients, qui choisissent le retrait en boutique, de penser à indiquer un créneau…
Edit : j’ai ajouté un petit bout de javascript pour faire disparaître le menu de sélection si une autre méthode de livraison est choisie.
Merci Sébastien, c’est une solution appréciable. Je teste actuellement une solution alternative : WOOCOMMERCE
DELIVERY & PICKUP DATE TIME. C’est assez simple et plutôt complet, mais je vais passer par la version Pro pour avoir les fonctionnalités que je recherche. Moi qui ne suis pas fan des licences annuelles, on a le choix entre annuelle ou life time. Et si ça ne fonctionne pas j’aurai ta solution en secours. Encore merci à toi !!!
Bonjour Sébastien, merci une nouvelle fois pour ce tutoriel très complet qui m’a permis de mettre en place le retrait sur place pour le site d’un restaurant.
Toutefois, mon client souhaite également proposer également la livraison pour ses clients.
Je pensais avoir bien paramétré l’ensemble des informations sur mon site mais lorsque je sélectionne la livraison à domicile, j’ai le message d’erreur suivant : « Merci de choisir le moment qui vous convient pour le retrait. » Et la page me demande de sélectionner le créneau dans la liste.
Est-ce qu’il y a moyen de désactiver ce bloc lorsque la méthode livraison à domicile est sélectionné ?
Je pense que oui car il y a de nombreux cas de figure où des sites ne proposent pas uniquement que le clic and collect.
Merci infiniment une nouvelle fois pour ce tuto.
Cordialement,
Je pense que tu poses la même question que Frank, non ? Si c’est bien ça, ma réponse pourrait t’intéresser 🙂
Tout à fait. J’ai essayé d’intégrer le code dans le functions.php du thème enfant, dans lequel j’ai remplacé le code que tu avais présenté dans l’article mais j’ai le message « Une erreur critique est survenue sur le site ». Tu l’as intégré comment ce code du coup ?
Merci d’avance.
Cordialement,
Pour cet exemple j’ai utilisé le plugin Code Snippets qui permet d’ajouter des morceaux de code sans passer par l’édition du fichier
function.php. Mais ça devrait fonctionner de la même manière si tu copie/colle le code dans ce fichier… Essaye d’activer le mode debug et regarde exactement quelle erreur est générée ?A quel endroit serait disponible cette case à cocher dans l’admin WordPress ?
J’ai l’impression que le code aujourd’hui dans mon functions.php offre cette fonctionnalité.
Cordialement,
La case à cocher, qui permet de rendre le choix d’un créneau horaire optionnel, apparait à la suite des champs de configuration du plugin « WooCommerce Local Pickup Time » dans « Woocommerce > Réglages > Général » comme on peut le voir sur cette image.
Merci infiniment Sébastien pour cette implication, j’ai réussi à faire fonctionner grâce à toi. Désormais, quand l’utilisateur sélectionne la livraison plutôt que le ramassage, il y a quand même la mention d’erreur « Merci de choisir le moment qui vous convient pour le retrait. » lorsque je valide, elle s’affiche avec le non paramétrage du moyen de paiement (que je compte configurer très prochainement). J’ai peur qu’après avoir paramétré mes moyens de paiement, le message d’erreur continue d’apparaître alors que le champ de choix de l’heure est devenu facultatif.
As-tu des infos à ce sujet ?
Cordialement,
Merci pour ta vigilance Alexis ! Effectivement, je ne faisais que rendre le champ « visuellement » optionnel en remplaçant l’astérisque par la mention « facultatif » mais c’est une autre fonction qui valide ou pas l’envoi du formulaire et qui génère l’erreur. J’ai modifié le code pour que cette erreur ne soit effectivement générée que lorsque la case n’est pas cochée. Si tu peux, remplace l’ancien code par le nouveau et dis nous si ça fonctionne pour toi…
Merci Sébastien, j’ai testé et désormais je n’ai plus le message d’erreur. Il me reste à paramétrer le module de paiement pour enfin valider tout ça et tester de nouveau que le process est ok. Merci infiniment pour la réactivité.
Par ailleurs, je recherche un développeur quand j’ai besoin de développements spécifiques sur des projets pour lesquels je réponds. Est-ce que c’est quelque chose qui pourrait t’intéresser que je te sollicite dès lors que j’ai besoin de développements spécifiques pour répondre à des cahiers des charges clients et te faire intervenir sur la partie dev si ça abouti ?
Cordialement,
Bien sûr ! N’hésites surtout pas à me solliciter si tu as besoin de renfort sur certains projets 🙂
Bonjour,
J’ai appliqué quelques lignes de code pour désactiver l’affichage du menu de choix de date/heure lorsqu’une autre méthode d’expédition est sélectionnée (point relais, lerttre suivie..) mais le message pop-up « Merci de choisir le moment qui vous convient pour le retrait » s’affiche toujours (sur toutes mes méthodes d’expédition). Est-ce que je peux avoir uniquement le code permettant d’enlever ce message ? (peut-être qu’il est noyé dans la masse de code que vous proposez, je ne suis pas arriver à le distinguer).
Merci d’avance !
Bonjour. Désolé de répondre si tardivement. Je me suis rendu compte, il y a quelques semaine maintenant, que j’avais lié le choix du créneau horaire au type de paiement au lieu de le lié à la méthode de livraison. C’est une erreur de ma part. J’ai modifié le code en conséquence mais je n’ai pas encore eu le temps de modifier cet article. Dès que je trouve ce temps, j’expliquerai tout ça. En attendant, voici le code modifié. Essaye-le et dis moi si ça règle ton problème…
Bonsoir,
merci pour ce super tuto, je n’ai pas besoin de WooCommerce Local Pickup Time Select.
Je rencontre le problème suivant, le client sélectionne le lieu du retrait, mais après avoir rentré ses coordonnées bancaire, le site lui demande son adresse et du coup la commande ne peux se faire.
J’ai du rater une étape je pense, avez-vous une idée, merci.
Cordialement
Difficile à dire comme ça… Ce qui est sûr c’est qu’il est « normal » que le site demande une adresse car il en faut une pour générer la facture. Toutefois, si tu souhaites te passer de facture, WooCommerce permet de gérer les champs qui apparaîtront au moment de la validation de la commande, soit avec un plugin, soit directement en PHP comme c’est expliqué sur ce site par exemple.
EDIT 18/02/21 : Bon, je viens de tester avec le code proposé par wpbeaches.com et ça ne marche pas comme prévu. Les champs de l’adresse de facturation disparaissent bien de la page de validation de la commande, mais les remplir reste obligatoire ! Du coup, la commande ne part pas. J’ai 2 messages d’erreur : « Veuillez saisir une adresse pour continuer. » et « Moyen de paiement non valide. ». Si on fait disparaitre ces champs, il faut également les rendre optionnels. Il n’y a ensuite plus de message d’erreur !
Merci pour ta réponse, je regarde.
Belle journée
Stéphane
Super tuto clair et précis et la cerise sur le gâteau avec les traductions !
Question : est-il possible remplacer les @ entre la date et l’horaire par « à » ou un » – » ? Je n’ai rien vu dans les fichiers traductions…
En effet, le
@est en dur dans le code du plugin… Heureusement c’est la fonctionwoocommerce_form_fieldqui est utilisée pour afficher le menu de sélection et cette fonction est filtrée parwoocommerce_form_field_{$type}. Bon, c’est un peu technique 😉 Disons que l’important c’est qu’il est possible, grâce à ce filtre, d’accéder au rendu du champ avant qu’il ne soit inséré dans la page. Je te propose donc un petit chercher/remplacer du@par unàpar exemple 🙂Bonjour,
Merci pour le tuto très utile !
Petite question : est-ce que c’est possible de choisir des heures pour le midi et pour le soir dans le cas d’un resto ?
Merci 🙂
J’ai bien peur que non, car on ne peux mettre qu’un seul créneau horaire par jour. Et d’ailleurs, de fait, impossible de prendre une pause pour déjeuner ! Ce plugin offre une solution simple si tu n’as pas trop de contraintes. D’autres extensions, souvent payantes celles-là, permettent plus de souplesse…
Merci pour ton retour 🙂
Salut Sébastien, pas de news depuis ? Je me trouve confronté au même problème (le restaurateur souhaite offrir le ramassage entre 12 et 14h le midi et entre 19 et 21h45 le soir)…
Non, cette extension ne le permet pas encore… Pour une solution plus souple qui proposerait ce genre de fonctionnalités, il faut se tourner vers un autre plugin…
Je t’aime SEB ,merci pour ton tuto . t’es au top <3
Merci pour ton enthousiasme Dani 😉
Bonsoir Sébastien,
Merci pour ce tuto très bien réalisé, j’ai cependant une petite question: comment afficher les horaires de retrait uniquement si le client choisis la classe de livraison click & collect ?
Car lorsque que le client choisis une livraison postale, les horaires sont quand même affichés.
Bien à vous et merci encore,
Alexandre
Pour faire ça, il faut ajouter un petit javascript dans la page de validation de la commande qui cache ou montre le menu en fonction de la méthode de livraison sélectionnée. Il faut parallèlement que le remplissage de ce champ soit rendu optionnel car si ce menu reste un champ obligatoire, ce qu’il est par défaut, le fait de le cacher n’y changera rien et il ne sera pas possible de commander… J’ai mis à jour le bout de code que j’avais fait pour répondre à Frank plus haut. Ça devrait répondre à ta question 🙂 Si tu en as l’occasion, fais-nous savoir si ça fonctionne correctement car je n’ai pas de site en production sur lequel je peux tester…
Bonsoir
Merci pour ce tuto très intéressant et les compléments
J’ai utilisé le code pour rendre la sélection optionnelle mais elle devient tellement optionnelle qu’elle disparait
Une idée qui pourrait expliquer que le code désactive l’extension ?
Merci d’avance
Ha ? Lorsqu’il y a plusieurs choix possibles comme mode de livraison, j’ai greffé un javascript qui fait disparaitre le menu déroulant si ce n’est pas le retrait en boutique qui est choisi. Offres-tu plusieurs options de livraison ? Auquel cas, vérifie que le menu réapparait bien lorsque tu sélectionnes le retrait en boutique et disparaît lorsque tu choisis un autre mode de livraison. J’ai testé sur une installation très basique de WooCommerce et pas sur un site en production. Je suis preneur de retours comme le tien pour valider ce code ! Et si tu veux, donne moi l’adresse du site que je regarde ce qu’il se passe 🙂 Tu peux aussi désactiver l’ajout du javascript en commentant la ligne 21 du bout de code que je proposais à Frank.
Bonjour, pareil pour moi, avec la dernière version du code sur Github, il n’y a plus de propositions d’horaires. Le champ disparaît quelque soit la méthode sélectionnée (méthode click & collect également). J’ai 2 méthodes de livraison en + du click & collect.
Le lien du site –> https://fideclick.fr/
Merci pour ton retour ! Effectivement, le code est bien présent dans ta page mais il s’active trop tôt je pense. Sans entrer dans le détail, le javascript responsable des apparitions et disparitions du menu déroulant ne doit s’exécuter qu’une fois l’ensemble des modes de paiement affichés. Dans mon code, j’attends une seconde avant de l’activer, mais parfois le temps de chargement est plus important. Il semble que ce soit le cas si plusieurs moyens de paiement sont proposés. Il faut donc augmenter ce temps de latence et passer à deux secondes par exemple. Essaye de faire ça en modifiant la ligne 116 et passe de 1000 millisecondes à 2000 millisecondes par exemple ou plus si besoin. Ne met pas trop pour que l’utilisateur n’ai pas à chercher le menu déroulant trop longtemps… Est-ce que ça règle le problème ?
EDIT: J’ai peut-être une solution moins « hacky » ! J’ai modifié le code pour qu’il utilise l’événement javascript
checkout_updatedau lieu d’une simple temporisation potentiellement problématique puisqu’ion ne sait jamais vraiment combien de temps mettra une page à se charger… Bref essaye comme ça et dis nous 🙂Bonjour, j’ai copié la dernière révision depuis Github, l’ai collé dans functions.php et le choix de la date n’apparaît toujours pas lorsque je sélectionne « Commande à venir retirer à la boutique ».
J’ai rafraichi plusieurs pour être sûr mais rien.
Hummm… Lorsque je consulte ton site, le menu apparaît bien…
Mille excuses. Effectivement ça fonctionne en choisissant le paiement à la livraison. Je pensais que ça allait fonctionner par rapport à la méthode d’expédition et non le mode de paiement..
Est-il possible de faire fonctionner l’apparition du champ de choix de la date en fonction de la méthode de livraison ?
Merci beaucoup !! J’ai passé des heures à rechercher des solutions qui ne me convenaient pas. Et là , avec la traduction c’est vraiment parfait !
Il me reste cependant quelques petites questions :
Est-il possible d’afficher la phrase « Quand souhaiteriez-vous retirer votre commande à la boutique » avec le H1 plutôt que le label ? J’ai peur qu’un simple label ne soit pas suffisamment visible.
De plus, où peut-on retrouver ces créneaux réservés par la suite ? On peut synchroniser avec Google Calendar pour l’avoir dans son agenda ? Une fois un créneau réservé, comment faire pour qu’il ne soit plus disponible ? Avec les mesures sanitaires, l’idéal avec ce moyen c’est que les personnes ne se croisent pas en boutique.
Merci encore pour ce chouette tuto !
Si tu trouves le label trop discret, tu peux, par exemple, te rendre dans le Customizer de WordPress (dans « Apparence > Personnaliser ») et, dans l’onglet « CSS additionnel », en bas, ajouter quelque chose comme
#local-pickup-time-select{font-size:40px;}. C’est un exemple, n’est-ce pas. Essaye une taille qui soit en harmonie avec la taille des typos des autres infos dans la page…Le créneau réservé est précisé dans la commande. Donc dans « WooCommerce > Commandes > # de commade » se trouve l’info : « Rendez-vous est pris pour le retrait à la date du 19/02/2021 15h00 ».
Pour la disponibilité des créneaux déjà réservés, regarde ma réponse à Alexandre.
Pour la synchronisation avec Google Calendar, j’ai écrit un petit bout de code qui ajoute un lien à côté de la mention « Rendez-vous est pris pour le retrait à la date du 19/02/2021 15h00 » dans « WooCommerce > Commandes > # de commade ». Il te suffit de cliquer sur le petit calendrier pour ajouter le RDV à ton calendrier Google 🙂
Merci beaucoup ! J’ai pu modifier le label pour qu’il corresponde totalement au thème de mon site 😉
Dommage pour les créneaux réservés, j’espère qu’ils feront une mise à jour prochainement.
Concernant la synchronisation avec Google Calendar, lorsque j’ajoute le bout de code dans mon fichier functions.php, j’ai ce message d’erreur qui s’affiche sur mon site :
Parse error: syntax error, unexpected ‘<', expecting end of file in […]/wp-content/themes/Divi-child/functions.php on line 73
La ligne 73 étant la ligne sur laquelle figure : <?php
Lorsque je retire cette ligne, alors j'ai une multitude de messages d'erreur sur mon site. Je ne suis pas novice mais là j'avoue que je sèche !
Il faut effectivement retiré
<?phpdu code que tu colles dans ton fichierfunctions.php. Tu as donc bien fait !En revanche, la « multitude de messages d’erreur » qui en résulte est de mon fait 🙁 Je viens de modifier le code qui fonctionnera mieux maintenant.. Dis moi…
Le code ne me met plus d’erreur à présent, en revanche, je n’ai pas le bouton d’ajout dans l’agenda google qui s’affiche :/
Je n’ai pas associé de compte google à ce site wordpress, et l’adresse mail associée n’est pas une Gmail… Ca peut venir de là ?
Tu devrais le trouver ici pourtant… Le fait qu’aucun compte Google ne soit associé au site n’a pas d’importance. Il s’agit juste d’une icone avec un lien vers google.com/calendar 🙂
Ah oui merci !! 🙂
Bonjour,
Merci pour ce tuto très détaillé !
En revanche, savez-vous comment adapter un email de « Commande terminé » spécifiquement pour le click&collect ?
Car avec cette solution, lorsqu’une commande passe au statut « terminée », woocomerce envoi un email au client en utilisant le template « commande terminé », qui contient en général un message type « Votre commande arrive chez vous, voici le n° de suivi… ».
Merci pour votre aide 🙂
Bonjour,
Je tombe sur ce sujet car confrontée à la problématique à ce jour. Avez vous trouvé une solution Jim ?
Merci beaucoup, site en cours pour un client et le tuto est très simple !
Bonjour et merci pour ce tuto super efficace et bien documenté, et super facile à mettre en place.
J’ai une question qui concerne le parametrage des horaires de ramassage; savez vous si il est possible de pouvoir proposer 2 créneau de ramassage sur une meme journée, par exemple dans le cadre d’un restaurant, qui souhaite faire du click & collect midi et soir:
– un premier créneau de 11h00 à 13h00
– un second de 16h00 à 18h00 ?
Cela vous parait possible?
d’avance merci,
Jérome
Regarde ma réponse à Elsa 🙂
Merci pour ton retour 🙂
Bonjour, je ne trouve pas les réglages de l’extension pour l’heure de ramassage.
Il n’est pas dans les réglages généraux de woocommerce.
Merci par avance
Les réglages sont dans « WooCommerce > Réglages > Général » en bas de page.
Bonjour,
j’aimerais savoir si cela fonctionne pour plusieurs points de click and collect ?
De plus, cela fonctionne t-il aussi avec le module de livraison de DHL et de Colissimo ?
Pour que mes clients est le choix entre ces 3 méthodes une fois sur le panier !
Merci beaucoup.
Maxime
Est-ce que ma réponse à ROY peut t’aider concernant les plusieurs points de retrait ? Si tu utilises un plugin premium, toutes ces options devraient-être proposées j’imagine…
Je vais voir pour lier le choix de la date au choix du mode de livraison. Pour le moment je l’ai lié au choix du mode de paiement ce qui n’est effectivement pas idéal. Mais je n’ai pas trop de temps actuellement pour reprendre ce code… Repasse plus tard si tu peux ?
Pour les livraisons. Il existe des plugins très bien fait avec WooCommerce . Tu as juste à imprimer ton bon de livraison. Il faut bien paramétrer tes frais de livraisons c’est ce qu’il y a de plus complexe . Et si tu veux mettre une condition > prix ou <prix livraison gratuite ou payante
Merci beaucoup pour votre réponse.
Je pense faire l’achat du plugin “Local Pickup Plus”.
Penses-tu que ce plugin et cumulable avec celui de DHL et Colissimo ?
Merci beaucoup.
Bonjour,
est-il possible de mettre plusieurs point de Click and Collect ?
Et de mettre en plus, le module DHL et Colissimo pour laisser le choix aux clients ?
Merci par avance.
Maxime
Merci pour ces explications très claires et très utiles.
Bonjour, J’ai installé et paramétré le module WooCommerce Local Pickup Time Select, cependant tout est en anglais, comment modifier cela pour mes clients ? Merci d’avance de votre réponse
C’est expliqué à la fin de l’article 😉
Bonjour ! Merci pour ce super tuto !
Il y a t-il la possibilité de faire payer les clients par exemple la moitié de leur commande puis le reste au rendez-vous ?
Ce plugin n’offre pas ce type de fonctionnalité…
Bonjour, est ce possible de modifier le bon de livraison qu’on reçoit par mail ?
car il y a des infos que le livreurs n’a pas besoins de savoir dessus.
Merci 🙂
Essaye peut-être un plugin de gestion des emails pour WooCommerce ?
Bonjour,
Est-ce normal que lorsque je me dirige vers la page où se trouve le plugin, ça refuse et ça charge en boucle ?
Absolument pas normal… Mais je n’ai pas assez d’infos pour imaginer pourquoi…
Bonjour. J’essaie d’utiliser votre code pour faire apparaitre dynamiquement le champs lorsque la case est cochée mais il me marque : Une erreur est intervenue … et ça me bloque la page
Quand j’essaie de regarder d’où cela peut venir, ça viendrait de la
function my_not_mandatory_custum_time_select($checkout)
Avez-vous une idée ?
Hummm… Comme ça, non… Y a-t-il un endroit où je puisse voir cette erreur ? Envoie moi un email si tu préfère ?
Pouvez-vous m’affirmer dans quel fichier, le code doit-il s’insérer ?
function.php du thème ou public/class-local-pickup-time.php ? afin de réinsérer le code pour que vous puissiez voir l’erreur
le mieux est d’utiliser plugins snippets si vous voulez intégrer du code et vous ne savez pas ou le mettre
Tout à fait d’accord avec Bertichou 🙂
Certes mais étant en formation web developpement, je veux comprendre aussi les démarches et non copier coller les codes. Je viens de coller le code via Code Snippets et il m’indique bien une « Erreur critique » sur la page du choix du paiement. Je vous l’active en ligne afin que vous puissiez y accéder
Bon, ça sort un peu du cadre de l’article en lui même, et ces explications mériterait un article à part entière, mais en résumé, voici ce que je peu dire :
Tout d’abord, la règle de base est que tu ne dois jamais modifier de fichier que tu n’as pas créé toi même. Le cœur de WordPress, les plugins et les thèmes que tu installes sont écrasés lors de leur mises à jour. Toutes les modifications que tu aurais apporté seraient alors perdu.
Pour ajouter des fonctionnalités spécifiques, tu as 3 options. Tu peux utiliser une extension comme Code snippets qui stock tes fonctionnalités dans la base de données. Elles sont donc à l’abris des mises à jour. Tu peux aussi créer un plugin de fonctionnalités qui contiendra toutes les fonctionnalités supplémentaires que tu souhaites ajouter à ton site. La dernière option consiste à ajouter tes fonctionnalités à ton thème. Soit tu as créé ton thème toi même et tu peux les mettre dans ton fichier
functions.php, soit tu utilises un thème gratuit ou commercial et dans ce cas tu doit créer un thème enfant que tu peux modifier comme bon te semble.Certes je conçois bien tout se fonctionnement et cette démarche de ne pas modifier l’originel. Alors pourquoi quand j’utilise codeSnippets et que j’y insère le code, cela m’indique une erreur critique sur la page de choix de paiement ?
https://www.crowdaa-shop-draft.fr/woo/commander
Difficile de répondre comme ça… Il y a une multitude de possibilités… As-tu essayé d’activer le mode debug pour voir si la source de l’erreur peut être identifiée plus précisément ?
Bonjour,
Merci beaucoup pour ce tuto, j’ai pu mettre en place cette extension assez facilement.
J’ai cependant une question. Est ce possible de décaler les premières dates de retrait, le temps de préparer la commande au cas ou il n’y pas de stock. Je vous donne un exemple, nous sommes mercredi, il est 12h, j’ai paramétré une tranche de retrait « mercredi de 15h à 17h »… il y aura donc une disponibilité le jour même. J’aimerai que l’on puisse ne pas venir chercher la commande le jour de l’achat. Est ce possible ? J’espère avez été clair… Merci encore
Dans ce cas, je pense que vous devez définir le temps de préparation de manière a ce que la commande se fasse jusqu’à une heure X.
Si on indique par exemple 24h dans le champ « Délai de ramassage local », les créneaux horaires disponibles pour récupérer la commande seront proposés 24h après l’heure à laquelle elle est passée. Il est donc possible de forcer un délais entre le moment de la commande et la première date de ramassage proposée. Est-ce que ça résout le problème ?
Yesss, bien sur que ça résout mon problème… j’avais mal cherché. Merci bcq
Bonjour, merci encore pour ce tuto complet.
Cependant, je souhaite, pour certains produit, les rendre uniquement « en retrait boutique »
Par exemple :
– Produit alimentaire : pas de livraison , retrait uniquement en boutique
– Produit cosmétique : possibilité de livraison et de retrait en boutique
Comment faire ?
Un grand merci par avance pour votre aide.
Bonne question il faut je pense passer par un plugin. Acowebs fait très bien l’affaire Payant mais pas trop cher
https://acowebs.com
Bonjour,
J’ai intégré le module, certes j’ai une erreur d’affichage lors de l’insertion du dynamisme pour le clik and collect mais le problème n’est pas là.
J’ai utilisé un module de marketplace afin d’avoir plusieurs vendeurs sur ma boutique . Une fois la commande passée, la date du créneau horaire réservé s’affiche bien sur le panel admin mais m’affiche AUCUN sur le panel Marchand.
Avez-vous une idée.
j’ai un restaurant et mes employés gères les commandes click&collect sur l’application téléphone, sauf que l’extension horaires de ramassage n’apparait pas sur l’appli. Un conseil ? Une solution?
Comme ça, aucune idée… J’ai testé ce processus sur un site de tests avec le thème de base « twenty twenty » activé, et lorsque je consulte le site avec mon mobile, tout fonctionne parfaitement. Mais dans ton cas en particulier, je ne peux pas dire. D’autant plus que tu me parles d’une « application téléphone »… Donc, vraiment, je n’ai pas assez d’infos pour pouvoir t’aider 🙁
oui j’utilise l’appli woocommerce, comme ça toute l’équipe peux se connecter. J’ai trouvé une solution bricolage qui consiste à suivre l’heure de ramasse sur ordinateur et ajouter une note sur la commande indiquant l’info, comme ça si je suis à distance, ce champs se reporte sur la version application pour informer le personnel en cuisine. Mais ça oblige à avoir un ordi à dispo. Merci pour ton article qui à été très utile pour la créa de mon click&collect ♥
Je suis bien content que cet article t’ait été utile 🙂 Pour essayer de répondre à ta question, et à ma connaissance, l’application WooCommerce ne tient pas compte des champs personnalisés qu’on pourrait ajouter sur un site sous WordPress. Sur le site de suggestion d’idées de WooCommerce, de nombreuses personnes demande que ce soit mis en place mais ce n’est vraisemblablement pas encore le cas 🙁
Bonjour,
tout d’abord un grand merci pour votre tuto qui m’a été d’une grande aide dans la mise en place de ma boutique en ligne.
J’ai cependant 2 points sur lesquels j’aurais besoin de votre retour, s’il vous plaît :
Le « Pick Up Time » est toujours affiché et « étoilé » (obligatoire) même lorsque la livraison est sélectionnée. J’aimerais que ce soit affiché uniquement en « click and collect » pour que mes clients ne pensent pas pouvoir choisir leur date de livraison. Je n’ai pas trouvé comment le configurer. Est-ce possible ?
Je propose de nombreux produits dans ma boutique, dont certains que je voudrais pouvoir proposer en click and collect mais pas en livraison classique (produits très lourds). Y-a-t-il un moyen dans les réglages produits pour les rendre disponibles qu’en click and collect, comme certains sites de grands marques le proposent parfois ?
Je vous remercie par avance,
Cléo
ce plugin bloque les autres méthodes de livraison car si on choisis une autre méthode genre colissimo, on doit sélectionner une heure et date de la méthode WooCommerce Local Pickup Time Select comme si on retirait en boutique. Elle ne se désactive pas lorsque l’o choisit une autre méthode
Bonjour et merci pour ce tuto !
Je rencontre seulement un problème… comment faire en sorte que le menu déroulant de sélection de jour et date pour le pickup ne soit pas obligatoire à remplir ? (et du coup enlever la petite astérisque).
Car je propose la livraison à domicile, en relais colis et en en pickup à travers ton plugin. Par conséquent, le menu du pickup s’affiche même pour les clients qui choisissent la livraison à domicile sachant que le checkout est en one page. Et le champ de sélection du jour et de l’heure reste obligatoire même pour ces clients qui ne choisissent pas le pickup ! Ce qui bloque leur commande sachant que ce champ est obligatoire.
D’où la question : comment supprimer le fait que ce soit obligatoire pour les clients qui choisissent autre chose que le pickup ? Ou alors comment faire apparaitre le menu qu’à la sélection de la méthode de livraison pickup seulement.
Merci !
Bonjour Gauthier,
J’avais le même souci, on m’a donné l’astuce dans les commentaires de cet article. Je te laisse regarder car ça remonte un peu et je ne m’en souviens plus exactement, je crois que c’est ce commentaire : https://sebastien-meric.com/configurer-simplement-click-and-collect-woocommerce/#comment-366.
Merci infiniment Sébastien pour ce tuto très précis, la traduction, et pour le temps que vous avez consacré à répondre à tous les commentaires !
Comme plusieurs personnes ici, j’ai eu besoin de masquer et désactiver le choix du créneau quand une autre méthode de livraison est choisie. J’ai utilisé le code proposé tout à la fin de cette page du support du plugin :
https://wordpress.org/support/topic/hide-if-shipping-method-isnt-pickup/
L’intérêt de ce code est qu’il continue de bloquer la validation de la commande si la méthode choisie est « local pickup » et si aucun créneau n’a été choisi.
Par contre, pour retirer l’action qui vérifiait systématiquement qu’un créneau de livraison avait été choisi, je n’aimais pas trop l’idée de modifier le code du plugin, donc plutôt que commenter une ligne dans un fichier du plugin, je me suis inspirée du code de Sébastien plus haut pour « débrancher » proprement l’action (si ça peut servir aux prochains lecteurs) :
if ( class_exists( 'Local_Pickup_Time' ) ) {
remove_action( 'woocommerce_checkout_process', array( Local_Pickup_Time::get_instance(), 'field_process') );
}
Merci pour ce tuto si bien expliqué pas à pas avec des visuels !
Bonsoir,
Merci pour ce tuto qui a répondu en partie à mes interrogations 🙂
J’ai actuellement un eshop ou je propose la livraison et j’ai quelques points retraits gratuits près de mon domicile où je dépose les colis.
J’envisage de ré-orienter mon activité et d’ouvrir un drive. J’aurai donc des produits disponibles en drive et en livraison et d’autres uniquement en drive. Je n’arrive pas à trouver comment faire, mettre un badge sur les produits disponibles en drive uniquement n’empêche pas la mise dans le panier…
Merci d’avance si vous avez une solution
Axelle
Bonjour, tout d’abord merci pour ce tuto ! Mais j’ai un petit soucis, lorsque mes clients sélectionnent livraison au lieu de retrait en boutique, ils doivent quand même indiquer un horaire de retrait.. Comment changer cela ? Merci d’avance pour votre réponse.
Bonjour. Désolé de répondre si tardivement. Je me suis rendu compte, il y a quelques semaine maintenant, que j’avais lié le choix du créneau horaire au type de paiement au lieu de le lié à la méthode de livraison. C’est une erreur de ma part. J’ai modifié le code en conséquence mais je n’ai pas encore eu le temps de modifier cet article. Dès que je trouve ce temps, j’expliquerai tout ça. En attendant, voici le code modifié. Si ce n’est pas trop tard, essaye-le et dis moi si ça règle ton problème…
Bonjour Sébastien,
Merci beaucoup d’avoir pris le temps de travailler sur mon cas. Je viens tout juste de voir ta réponse car je n’avais pas sélectionné les notifs. Ça tombait bien car je suis en pleine refonte de mon site et je me suis empressé d’essayer tout ça.
Alors c’est top, plus besoin de sélectionner un horaire quand on a choisi la livraison.. cependant un autre problème a débarqué, maintenant quand on sélectionne une date et un horaire pour le click and collect, ça n’apparait plus nulle part.. Ni dans mes commandes, ni dans le récapitulatif de la commande du client ! Donc on ne sait pas quand le client viendra chercher sa commande, ce qui est carrément dérangeant vu que c’est le but même du plugin.
Je suis dégoutté car on était vraiment pas loin de la perfection. Si tu as le temps de regarder ça, ça serait super.
En tout cas merci beaucoup pour ce que tu as déjà fait, pour moi et les autres, tu es le meilleur 😉
Merci pour ce tut.
Est-il possible de modifier le mot « expedition » qui s’affiche dans la colonne de droite et qui induit en erreur
Bonsoir Sébastien,
J’ai suivi une nouvelle fois le tutoriel pour un autre site qui souhaite du click & collect, qui utilise le thème JupiterX mais sur la page de paiement : https://paia-snacking.com/paiement/, j’ai cette erreur fatale :
Fatal error: Uncaught Error: Call to undefined method Local_Pickup_Time::build_pickup_time_options() in /home/phje1453/public_html/wp-content/themes/jupiterx-child/functions.php:98 Stack trace: #0 /home/phje1453/public_html/wp-includes/class-wp-hook.php(292): my_custom_time_select(Object(WC_Checkout)) #1 /home/phje1453/public_html/wp-includes/class-wp-hook.php(316): WP_Hook->apply_filters('', Array) #2 /home/phje1453/public_html/wp-includes/plugin.php(484): WP_Hook->do_action(Array) #3 /home/phje1453/public_html/wp-content/plugins/woocommerce/templates/checkout/form-shipping.php(69): do_action('woocommerce_aft...', Object(WC_Checkout)) #4 /home/phje1453/public_html/wp-content/plugins/woocommerce/includes/wc-core-functions.php(345): include('/home/phje1453/...') #5 /home/phje1453/public_html/wp-content/plugins/woocommerce/includes/class-wc-checkout.php(301): wc_get_template('checkout/form-s...', Array) #6 /home/phje1453/public_html/wp-includes/class-wp-hook.php(292): WC_Checkout->checkout_form_shipping('') #7 /home/phje145 in /home/phje1453/public_html/wp-content/themes/jupiterx-child/functions.php on line 98
Voici la ligne 98 :
'options' => $lpt->build_pickup_time_options(),As-tu une idée pour résoudre ce souci ?
Bonjour Alexis. Les créateur du plugin ont fait une mise à jour et ont changé certains noms de fonctions… Ils n’ont pas pensé à préserver une rétrocompatibilité. Donc quand quelqu’un d’autre utilise ces fonctions qu’ils ont supprimées, ça plante ! Il te faut changer cette ligne en
'options' => method_exists( $lpt, 'build_pickup_time_options' ) ? $lpt->build_pickup_time_options() : $lpt->get_pickup_time_options(),pour utiliser la nouvelle fonction après une mise à jour.Parfait, ça fonctionne ! Tu gères merci beaucoup 🙂
Bonjour,
Le choix de l’horaire se fait uniquement sur la page de facturation ce qui est dommage. D’autant plus que sur mon site le choix de la livraison ou du click and collecte se fait sur la page paiement. (donc après)
N’y a-t-il pas moyen de proposer ce menu sur une autre page ?
Bonjour,
Ce plugin, relativement basique, n’offre pas une telle option…
Bonjour, je souhaite créer un site internet pour une pâtisserie. Paiement en ligne uniquement (stripe) et livraison click & collect uniquement. La seule contrainte est que le client doit passer commande 48h avant de pouvoir retirer ses pâtisseries en magasin. Votre plugin se prête-t-il bien à cela ? Si oui quel est le fonctionnement ? Merci pour votre retour
Bonjour,
Juste une précision : ce n’est pas « mon » plugin. Cet article n’est qu’un guide à l’attention des celles et ceux qui souhaitent mettre en place une méthode simple de « click & collect » greffée à une boutique sous WooCommerce en utilisant le plugin gratuit « WooCommerce Local Pickup Time Select » disponible sur wordpress.org 🙂 Je ne fais ici qu’expliquer pas à pas la marche à suive.
Pour répondre à votre question, vous devez vous rendre sur la page des réglages généraux de WooCommerce et indiquer les 48h de délais dans le champ « Délais de ramassage local ». Attention toutefois car la version du plugin que je décrit est une ancienne version. Le plugin a été mis à jour depuis et l’intitulé a peut-être changé…
Merci beaucoup pour votre retour rapide Sébastien ! Belle journée
Hello Sébastien, top article! merci 🙂
J’ai fait un e-commerce pour une cliente (j’en suis vraiment au début!) mais je suis face à un problème que je n’arrive pas à résoudre… si tu as une idée! J’ai installé un pluggin ‘local pick up pro’ pour pouvoir proposer 2 points de vente mais dans le récapitulatif des commandes, ma cliente doit ouvrir chaque commande individuellement pour pouvoir voir dans quel endroit le client viendra chercher ses pralines… est-ce que tu aurais une idée pour qu’elle puisse classer les commandes par point de vente? merci d’avance, bien à toi,
Valentine
Super article je suis a la recherche d’une solution pour attribuer une méthode de livraison (par envoi OU retrait en magasin) par produit vous seriez comme faire ?
Merci
Bonjour,
Je n’ai jamais mis en place ce genre de fonctionnalité donc je n’ai pas de conseil particulier à donner dans ce cas. Après une rapide recherche sur google, je suis tombé sur le plugin « WooCommerce Table Rate Shipping Pro » qui attribut pour chaque catégorie de produit une méthode de livraison particulière. Peut-être que ça répondrait à tes besoins ? Encore une fois, je ne l’ai pas testé. Donc je n’ai aucune idée de ce qu’il vaut… Si tu trouves une solution efficace, n’hésites pas à poster ici la méthode que tu auras utilisé. Ça peut potentiellement intéresser quelqu’un 🙂
Hello,
sympa le tuto, en revanche, j’ai une question, je souhaite avoir le click and collect mais avec uniquement le paiement lors de la commande et pas lors du retrait.
hors woocommerce ne propose pas cette approche avec ton exemple :/
des client me dise que mon adresse n’est pas visible alors que j’ai bien renseigné le champs, ce qui est étrange
Bonjour, Super tuto, exactement ce que je cherchais. Il me manque juste un élément : peut-on avoir un rappel du créneau choisit pour le retrait de la commande sur la page de « validation de la commande » qui reprend les détails de la commande effectuée à l’instant?
En tant qu’administrateur, ce rappel se trouve dans l’interface de gestion de la commande, mais le client ne voit plus son choix après avoir validé… Merci beaucoup pour votre réponse.
Peut on afficher le champs pour choisir la date a un autre endroit ? Je voudrais le mettre juste en dessous des modes de livraison ?
Merci
Bonjour ,
Est-il possible d’afficher le champs de selection de date à un autre endroit ? Je souhaite le mettre en dessous des modes de livraison.
Merci
Salut seb
toujours très pédagogique, bravo pour cette article !
A+ romain 😉
Bonjour !
Merci pour cet article très intéressant. Je me permets de décrire mon problème !
Je suis en train de créer un site et je souhaiterai que le paiement se fasse en 2 fois
Un 1er paiement (disons 70%) se fait en ligne
Et le restant se fait (30%) se fait lors du retrait en magasin
Je cherche donc un plugin ou un snippet qui me permette de faire cela.
Avez-vous une idée?
Merci par avance
Bonjour, et merci je viens de suivre la méthode, mais lors d’une vente l’horaire choisi n’est pas undiqué en back office dans la vente. Du coup aucun moyen de savoir a quelle h la personne passe. Ai-je loupé quelque chose ?
Bonjour,
Le guide est super, merci !
Cependant, je souhaiterais que ce « click and collect » dans une zone limitée par des codes postaux (autour de Lyon) soit une possibilité supplémentaire et non restrictive. C’est-à-dire qu’un client habitant dans ces secteurs puissent à la fois faire sa commande normale en payant les frais de port, ou passer par cette méthode de « click and collect » à la boutique physique sans frais supplémentaires.
En l’état, quelqu’un habitant dans la liste des codes postaux fournis dans la zone de livraison ne peut passer que par ce « click and collect ».
Une piste ?
Super tuto
Par contre, chose courante chez les plugins wordpress ,8/10 sont laissés à l’abandon, et WooCommerce Local Pickup Time Select ne fait pas exception. Dommage.
Merci beaucoup, votre tuto a été d’une grande aide
Bonjour Sébastien,
Bravo et merci pour cet article .. que je découvre que maintenant en 2023 🙂
Je cherche une solution pour proposer uniquement « le retrait en boutique » sur une catégorie spécifique de produits. Tous les autres produits pourront proposer soit le retrait en boutique, soit la livraison.
Est-ce possible via une configuration spécifique de WooCommerce, ou via un plugin ?
Merci
Merci Sébastien. Sommes-nous d’accord que si nous avons 2 points de collecte avec des horaires différents (et même des jours de fermeture exceptionnels différents), ce plugin dans sa version actuelle ne répond pas à ce besoin ? Bravo pour le tuto !!!
Hello Sebastien, super ton article. J’ai pu le mettre ne place ! J’aimerais juste savoir s’il est possible de modifier le format de date et heure de l’option de sélection de la date du ramassage s’il te plait ? Actuellement c’est ex : 26 Juin 2024 @ 7:00PM
Mais connaissant ma cliente et la région de sa boutique, la population n’est pas très à l’aise avec le système AM et PM, afficher l’heure sur 24h « à 19:00 » par exemple !